Project by Project

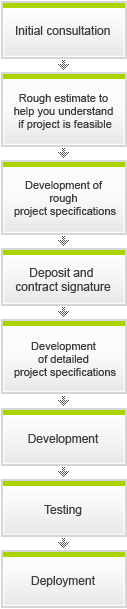
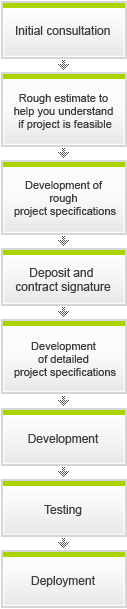
If you have just one project in mind this is likely the best solution for you. We start off with an initial consultation to give you a rough estimate and to determine if the project is feasible. We then work with you to define the scope of the project, tell you what the price is likely going to be and how long the project is likely going to take. Once you are ready to go ahead we sign an agreement, get the deposit and start the work. If you did not have detailed project specifications before contacting us we will work closely with you to determine and document every little detail about your project. We will devise a project plan which will consist of:
- The man power requirements necessary to complete your project on time.
- List of project dependencies and constraints such as things we will need from you or another third party (e.g. hosting company, merchant account provider, copywriter, etc.) and how these fit into project schedule.
- List of potential risks and how we plan to deal with these problems if they happen to arise.
- Communication plan showing when we will touch base with you to tell you about progress of the project or remind you about project dependencies that have to do with you.
- Test plan consisting of test cases to ensure quality of the end product.
While the project plan is being prepared we will work with you on detailed project specifications. This stage will consist of the following 3 steps:
- Wireframes and application/site map. A wireframe is a diagram that shows the elements (content, functionality, etc.) that a program screen or a web page is going to have. It does not include visual design or pictures and it is not meant to function in any way. It just demonstrates what elements a web page or an application screen will contain and roughly where they might go - although the location can change at design phase. Sometimes wireframes are made using HTML web pages to give them some life and give client a better feel of the functionality. Once everything is approved we move on to the design phase.
- Design phase. This is the phase when we come up with design concepts to determine how your website or application is going to look like. During this phase we only come up with a static concept. Static means that if you wanted your website or software application to have some sort of animation you will not see it at this stage. Once everything is approved we move on to the prototype phase.
- Prototype phase. This is the final planning stage. At this stage we combine the functionality mapped out in the wireframes stage with the visual design developed during the design phase.
Once prototype is approved, project quarantine begins and development starts. Quarantine means that during the time of development no changes will be allowed until project completion.
 If you have just one project in mind this is likely the best solution for you. We start off with an initial consultation to give you a rough estimate and to determine if the project is feasible. We then work with you to define the scope of the project, tell you what the price is likely going to be and how long the project is likely going to take. Once you are ready to go ahead we sign an agreement, get the deposit and start the work. If you did not have detailed project specifications before contacting us we will work closely with you to determine and document every little detail about your project. We will devise a project plan which will consist of:
If you have just one project in mind this is likely the best solution for you. We start off with an initial consultation to give you a rough estimate and to determine if the project is feasible. We then work with you to define the scope of the project, tell you what the price is likely going to be and how long the project is likely going to take. Once you are ready to go ahead we sign an agreement, get the deposit and start the work. If you did not have detailed project specifications before contacting us we will work closely with you to determine and document every little detail about your project. We will devise a project plan which will consist of: